
Modern Set of 9 Filledline Flat Colors and symbols such as smartphone connect media style css Editable Vector Design Elements 18518581 Vector Art at Vecteezy

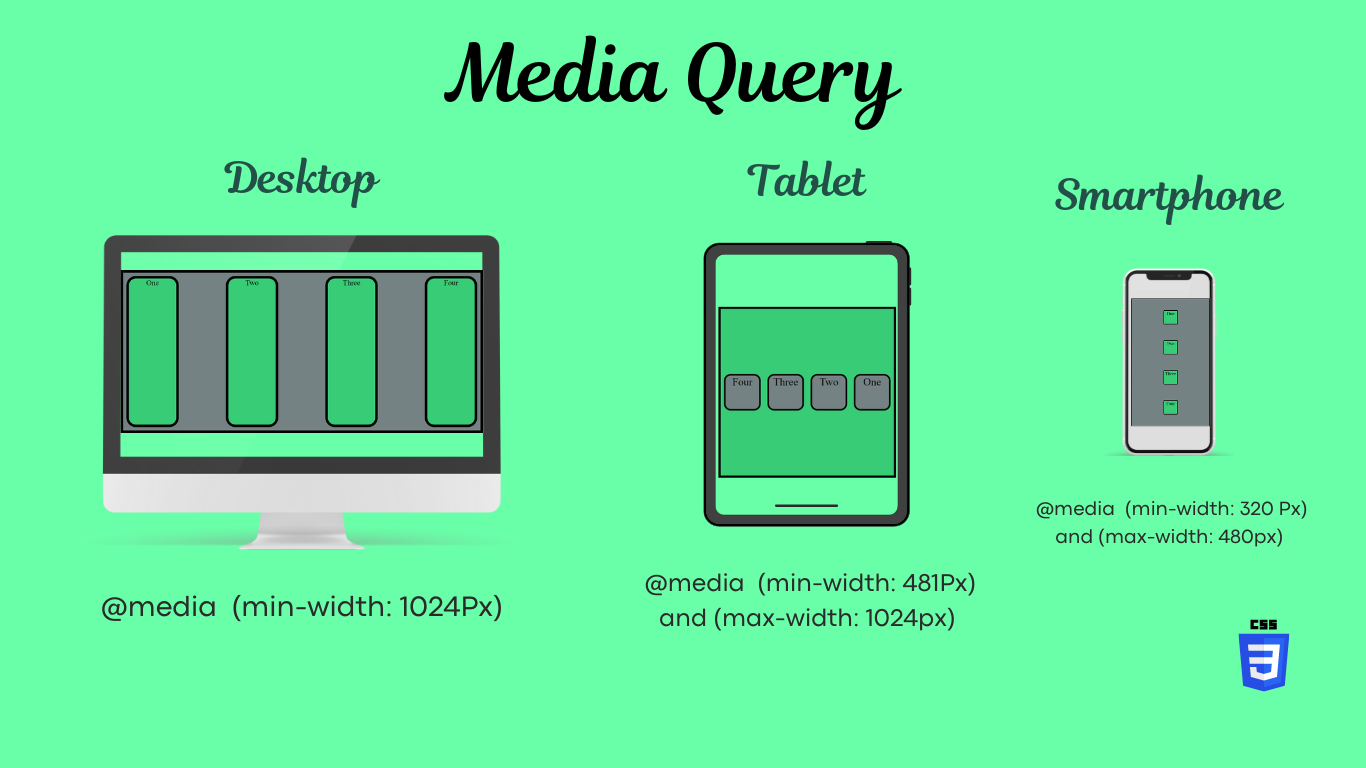
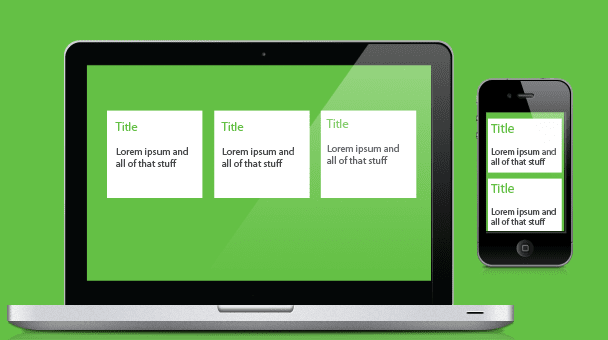
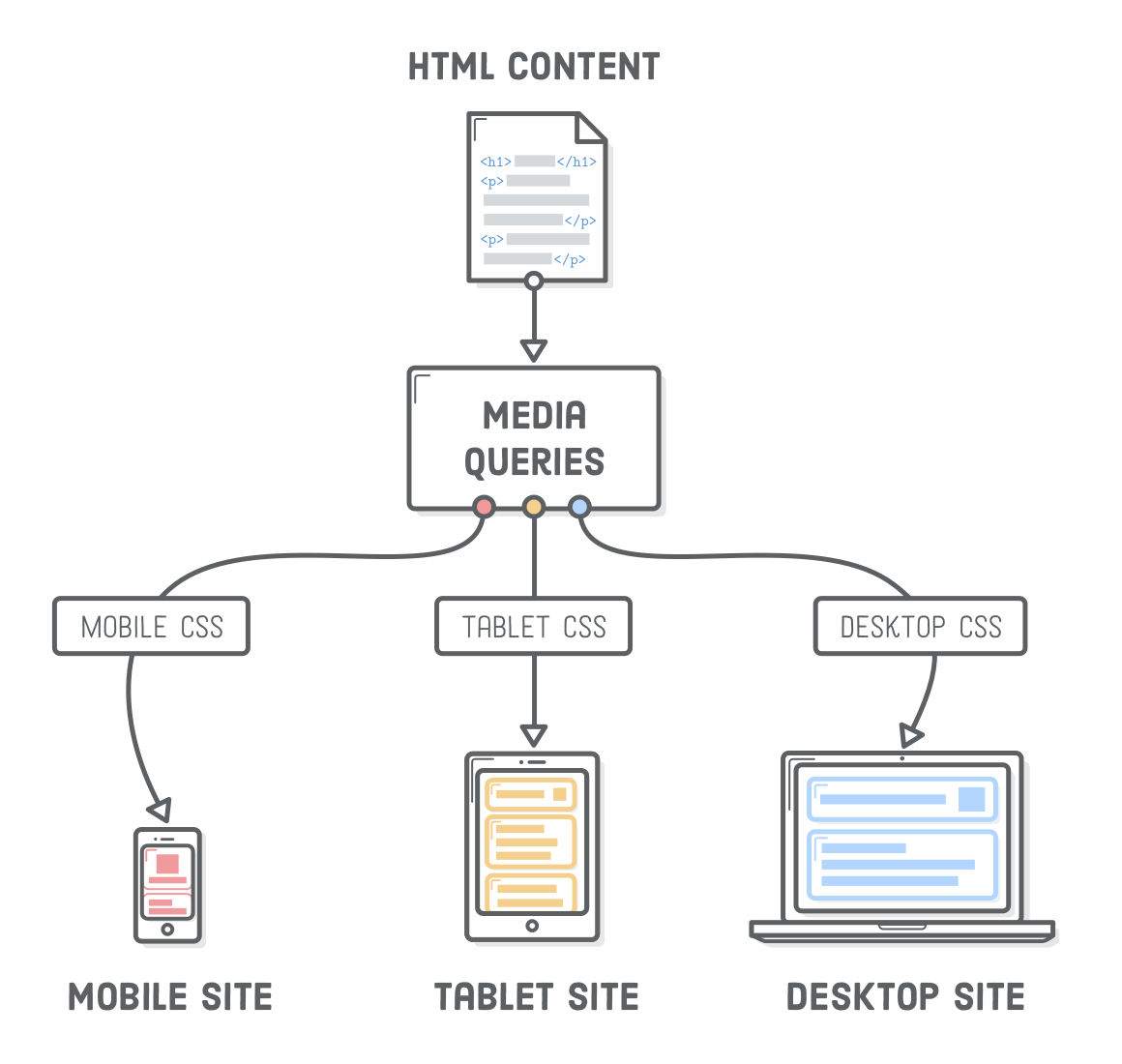
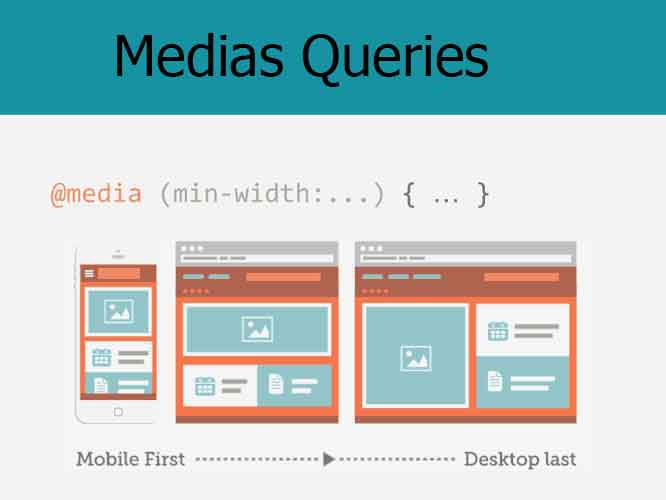
How to detect screen size (e.g. large desktop monitor vs small smartphone screen) with CSS media queries? - Stack Overflow